Schnellleiste
Schnellleiste
Die Schnellleiste ist eine Navigationsleiste, auf der der Spieler sich individuelle Verlinkungen zu (Gebäude-)Übersichten im Spiel erstellen kann. Sie steht Spielern mit dem Premiumpaket Verwalter zur Verfügung.
Funktionen
Auf der Schnellleiste werden Links platziert, die beim Anklicken ein der Verlinkung entsprechendes Fenster öffnen. Dadurch wird erreicht, dass sonst nur über mehrere Klicks verfügbare Fenster schneller erreicht werden können.
Ebenfalls ist es möglich, dass mehrere Links unter Überschriften (oder "Untermenüs") zusammengefasst werden.
Erstellung und Bearbeitung
Um die Schnellleiste zu bearbeiten, musst du nach "Einstellungen" -> "Schnellleiste" navigieren. Dort kannst du Links in die Schnellleiste einfügen und solche unter Überschriften zusammenfassen.
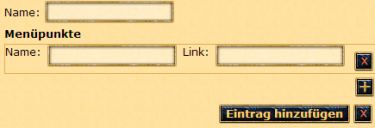
Wenn du einen neuen Link erstellen möchtest, musst du zuerst auf "Neuer Menüpunkt" klicken und unter "Name" den angezeigten Namen des Links angeben und unter "Link" den JavaScript-Code, der das zu öffnenden Fenster definiert, eintragen (s. JavaScript-Codes).
Eine neue Überschrift erstellst du, indem du auf "Neues Untermenü" klickst. Den Namen der Überschrift gibst du unter "Name" ein. Du kannst der Überschrift nun Links unterordnen. Dazu gehst du vor, als würdest du die Links direkt in die Schnellleiste einbinden, gibst bei "Name" den anzuzeigenden Namen für den Link an und bei "Link" den entsprechenden JavaScript-Code.
Das Plus fügt weitere Link-Formulare hinzu.
JavaScript-Codes
Hier findet ihr eine Liste mit JavaScript-Codes für bestimmte Fenster.
Gebäude
- Senat: javascript:Layout.buildingWindow.open('main')
- Kaserne: javascript:Layout.buildingWindow.open('barracks')
- Hafen: javascript:Layout.buildingWindow.open('docks')
- Tempel: javascript:Layout.buildingWindow.open('temple')
- Höhle: javascript:Layout.buildingWindow.open('hide')
- Akademie: javascript:Layout.buildingWindow.open('akademy')
- Bauernhof: javascript:Layout.buildingWindow.open('farm')
- Markt: javascript:Layout.buildingWindow.open('market')
- Verteidigung (Agora): javascript:Layout.buildingWindow.open('place', true, 'index')
- Außerhalb (Agora): javascript:Layout.buildingWindow.open('place', true, 'units_beyond')
- Simulator (Agora): javascript:Layout.buildingWindow.open('place', true, 'simulator')
- Kultur (Agora): javascript:Layout.buildingWindow.open('place', true, 'culture')
- Holzfäller: javascript:Layout.buildingWindow.open('lumber')
- Steinbruch: javascript:Layout.buildingWindow.open('stoner')
- Silbermine: javascript:Layout.buildingWindow.open('ironer')
- Lager: javascript:Layout.buildingWindow.open('storage')
Premiumübersichten
- Handelsübersicht: javascript:Overviews.openOverview('trade_overview' )
- Befehlsübersicht: javascript:Overviews.openOverview('command_overview')
- Rekrutierungsübersicht: javascript:Overviews.openOverview('recruit_overview')
- Truppenübersicht: javascript:Overviews.openOverview('unit_overview')
- Truppen außerhalb: javascript:Overviews.openOverview('outer_units')
- Gebäudeübersicht: javascript:Overviews.openOverview('building_overview')
- Kulturübersicht: javascript:Overviews.openOverview('culture_overview')
- Götterübersicht: javascript:Overviews.openOverview('gods_overview')
- Höhlenübersicht: javascript:Overviews.openOverview('hides_overview')
- Städteübersicht: javascript:Overviews.openOverview('towns_overview')
- Bauerndörfübersicht: javascript:Layout.wnd.Create(Layout.wnd.TYPE_FARM_ TOWN_OVERVIEWS,"Bauerndörfer");void(0);
- Angriffsplaner: javascript:Layout.wnd.Create(Layout.wnd.TYPE_ATTACK_PLANER,"Angriffsplaner").open();void(0);
Sonstiges
- Reservierungstool: javascript:hOpenWindow.openReservationList();void(0);