BBCode: Unterschied zwischen den Versionen
Jp1102 (Diskussion | Beiträge) (→Tags) |
(→Tags) |
||
| Zeile 47: | Zeile 47: | ||
: <font size="-5">[img]<font face="Monospace">BILD-DIREKTLINK</font>[/img]</font> | : <font size="-5">[img]<font face="Monospace">BILD-DIREKTLINK</font>[/img]</font> | ||
Um ein Bild darzustellen, musst du den Direkt-Link des Bildes zwischen die oben stehenden Tags setzen. | Um ein Bild darzustellen, musst du den Direkt-Link des Bildes zwischen die oben stehenden Tags setzen. | ||
Einschränkungen | |||
Es gibt eine Sicherheitsüberprüfung um sicherzustellen, dass freigegebene Bilder nicht für bösartige Aktionen ausgenutzt werden können. Damit dies funktioniert müssen die Websites, die das Bild hosten, anonyme Anfragen für das Bild aus der Grepolis-Domäne akzeptieren. | |||
Wenn die Hosting-Website keine anonymen Anfragen zulässt, können wir das Bild leider nicht anzeigen. | |||
Viele Image-Hosting-Services folgen bereits dem Cross-Origin-Request-Standard. Um sicher zu gehen, dass Sie genug Alternativen zur Verfügung haben und Bilder von genehmigte Skripte und bekannten Community-Websites teilen können, zeigen wir zusätzlich alle Bilder aus der folgenden Liste von Domains an. | |||
Genehmigte Bildhosts und -dienste | |||
* 123gif.de | |||
* 4-benutzer.de | |||
* animierte-gifs.eu | |||
* besti.it | |||
* blogspot.com | |||
* casimages.com | |||
* demotywatoryfb.pl | |||
* devs-on.net | |||
* diotool.de | |||
* directupload.de | |||
* edayapps.com | |||
* ehumor.pl | |||
* fbcdn.de | |||
* gifmania.de | |||
* gify.de | |||
* giphy.com | |||
* grcrt.net | |||
* greensmilies.com | |||
* grepointel.com | |||
* grepolismaps.org | |||
* grepolisqt.de | |||
* grepolistoolkit.com | |||
* grmh.pl | |||
* gyazo.com | |||
* imageshack.com | |||
* imgflip.com | |||
* imgur.com | |||
* innogamescdn.com | |||
* jetscreenshot.com | |||
* joemonster.de | |||
* modscripts.com | |||
* myprintscreen.com | |||
* na2018god.ru | |||
* new-year-party.ru | |||
* photobucket.com | |||
* potusek.de | |||
* prnt.sc | |||
* prntscr.com | |||
* puu.sh | |||
* screencast.com | |||
* silesion.pl | |||
* stylunio.pl | |||
* suchary.com | |||
* tenor.com | |||
* tinypic.com | |||
* tumblr.com | |||
* vvcap.com | |||
* Wikimedia.org | |||
* wordpress.com | |||
* yoursmiles.org | |||
* youscreen.de | |||
* [[Datei:Grepolis Wiki 114.png]] '''Farbe festlegen''' | * [[Datei:Grepolis Wiki 114.png]] '''Farbe festlegen''' | ||
: <font size="-5">[color=#<font face="Monospace">FARBCODE</font>]<font face="Monospace">TEXT</font>[/color]</font> | : <font size="-5">[color=#<font face="Monospace">FARBCODE</font>]<font face="Monospace">TEXT</font>[/color]</font> | ||
Version vom 17. Juli 2018, 13:59 Uhr
BBCode
BBCode (Bulletin Board Code) ist eine an HTML angelehnte, jedoch stark vereinfachte Auszeichnungssprache. Er findet bei Grepolis unter anderem im Spiel Verwendung, wo sich mit ihm (Allianz-)Profile, Nachrichten und Beiträge im Allianz-Forum gestalten lassen.
Tags
- [b]TEXT[/b]
Du musst die oben stehenden Tags um die Zeichen setzen, die du fetten möchtest.
- [i]TEXT[/i]
Um Zeichen zu "kippen", musst du oben stehende Tags um sie setzen.
- [u]TEXT[/u]
Um Zeichen zu unterstreichen, müssen sie zwischen oben stehenden Tags stehen.
- [s]TEXT[/s]
Um Zeichen durchzustreichen, musst du sie zwischen die oben stehenden Tags setzen.
- [center]TEXT[/center]
Du kannst Zeilen zentrieren, indem du die oben stehenden Tags verwendest.
- [quote=ZITIERTER]TEXT[/quote]
Um bereits Gesagtes als solches zu kennzeichnen, schreibst du es zwischen die oben stehenden Tags. Willst du den Urheber des Zitats benennen, mache dies im Anfangstag.
- [url=LINK-ADRESSE]ANGEZEIGTER LINK[/url]
Um einen klickbaren Hyperlink zu erzeugen, setzt du zwischen die Tags den Namen, den der Link haben soll, und baust in den Anfangstag die Link-Adresse ein, die beim Klicken auf den Link aufgerufen werden soll.
- [url]LINK-ADRESSE[/url]
Alternativ kannst du die Link-Adresse auch zwischen die beiden Tags setzen. Damit wird als Namen des Links die URL-Adresse angezeigt.
- [player]SPIELER[/player]
Um beim Anklicken zu dem Profil eines Spielers weitergeleitet zu werden, musst du seinen Namen zwischen die oben stehenden Tags setzen.
- [ally]ALLIANZ[/ally]
Um eine Verlinkung zu einem Allianzprofil herzustellen, setzt du ihren Namen zwischen die oben stehenden Tags.
- [town]STADT-ID[/town]
Um eine Stadt zu verlinken, musst du ihre ID zwischen die oben stehenden Tags setzen. Daraufhin wird der Stadtname ausgegeben, den andere anklicken können.
- [town]STADT-NAME[/town]
Auch möglich ist es, den vom Besitzer der Stadt gewählten Stadtnamen zwischen die Tags zu setzen, sofern dieser nur einmal auf der Spielwelt vorhanden ist, da die Verlinkung aufgrund von möglicher Verwechslungsgefahr ansonsten nicht erfolgen kann. Beachte, dass die Verlinkung bei einem Wechsel des Stadtnamens nicht mehr gegeben ist.
- [size=SCHRIFTGRÖSSE]TEXT[/size]
Um Zeichen in eine bestimmte Größe zu bringen, musst du um sie oben stehende Tags setzen und im Anfangstag die Zeichengröße festlegen. Der Wert 10 ist Normalgröße, alle Werte darunter verkleinern, alle darüber vergrößern die Zeichen.
- [img]BILD-DIREKTLINK[/img]
Um ein Bild darzustellen, musst du den Direkt-Link des Bildes zwischen die oben stehenden Tags setzen.
Einschränkungen
Es gibt eine Sicherheitsüberprüfung um sicherzustellen, dass freigegebene Bilder nicht für bösartige Aktionen ausgenutzt werden können. Damit dies funktioniert müssen die Websites, die das Bild hosten, anonyme Anfragen für das Bild aus der Grepolis-Domäne akzeptieren.
Wenn die Hosting-Website keine anonymen Anfragen zulässt, können wir das Bild leider nicht anzeigen.
Viele Image-Hosting-Services folgen bereits dem Cross-Origin-Request-Standard. Um sicher zu gehen, dass Sie genug Alternativen zur Verfügung haben und Bilder von genehmigte Skripte und bekannten Community-Websites teilen können, zeigen wir zusätzlich alle Bilder aus der folgenden Liste von Domains an.
Genehmigte Bildhosts und -dienste
- 123gif.de
- 4-benutzer.de
- animierte-gifs.eu
- besti.it
- blogspot.com
- casimages.com
- demotywatoryfb.pl
- devs-on.net
- diotool.de
- directupload.de
- edayapps.com
- ehumor.pl
- fbcdn.de
- gifmania.de
- gify.de
- giphy.com
- grcrt.net
- greensmilies.com
- grepointel.com
- grepolismaps.org
- grepolisqt.de
- grepolistoolkit.com
- grmh.pl
- gyazo.com
- imageshack.com
- imgflip.com
- imgur.com
- innogamescdn.com
- jetscreenshot.com
- joemonster.de
- modscripts.com
- myprintscreen.com
- na2018god.ru
- new-year-party.ru
- photobucket.com
- potusek.de
- prnt.sc
- prntscr.com
- puu.sh
- screencast.com
- silesion.pl
- stylunio.pl
- suchary.com
- tenor.com
- tinypic.com
- tumblr.com
- vvcap.com
- Wikimedia.org
- wordpress.com
- yoursmiles.org
- youscreen.de
- [color=#FARBCODE]TEXT[/color]
Um die Zeichen in einem bestimmten Farbton zu färben, benutzt du die oberen Tags, zwischen denen die zu färbenden Zeichen stehen. Im Anfangstag musst du die Farbe mit ihrer Farb-Kodierung benennen. Eine Liste mit einigen Farbcodes gibt es hier.
- [report]BERICHT-ID[/report]
Um einen bereits veröffentlichten Bericht in den Text einzubinden, musst du seine ID zwischen die oben stehenden Tags setzen. Er wird dann so angezeigt, wie du es bei der Veröffentlichung eingestellt hast.
- [award]AWARD-CODE[/award]
Um einen oder mehrere Awards anzuzeigen, musst du den Award-Code zwischen die oben stehenden Tags setzen. Es wird dann die Welt angezeigt, auf der du den Award errungen hast, und der Award selbst.
- [island]INSEL-ID[/island]
Um eine Verlinkung zu einer Insel herzustellen, musst du ihre ID zwischen die oben stehenden Tags setzen.
- [table][*]TEXT LINKS OBEN[|]TEXT RECHTS OBEN[/*][*]TEXT LINKS UNTEN[|]TEXT RECHTS UNTEN[/*][/table]
Eine Tabelle erstellst du, indem du die "[table]"-Tags verwendest. Nun musst du die Zellen der Tabelle erstellen. Dafür nutzt du "[*]" für den Anfang und "[/*]" für das Ende einer Zeile und "[|]" für die Begrenzung der Spalten in den Zeilen. Außerdem kannst du eine Kopfzeile in die Tabelle einbauen, indem du statt [*]/[/*] [**]/[/**] und statt [|] [||] verwendest.
- [font=SCHRIFTART]TEXT[/font]
Um die Schriftart festzulegen, musst du die entsprechenden Zeichen zwischen die oben stehenden Tags setzen und im Anfangstag die Schriftart benennen. Es sind Serif, Sans-Serif und Monospace verfügbar.
- [reservation]STADT-ID[/reservation]
Um Reservierungsinformationen über eine bestimmte Stadt zu erhalten, musst du ihre Stadt-ID zwischen die Reservierungs-Tags setzen. Als Ausgabe wird eine sich aktualisierende Übersicht über den Reservierer der Stadt erzeugt.
- [spoiler=SPOILER-NAME]SPOILER-INHALT[/spoiler]
Um einen Spoiler zu definieren, musst du zwischen die beiden Spoiler-Tags den Inhalt des Spoilers setzen und kannst optional eine Spoiler-Überschrift im Anfangstag festlegen.
- Veröffentlichten Belagerungsbericht einfügen
- [conquest]BERICHT-ID[/conquest]
Um einen bereits veröffentlichten Belagerungsbericht in den Text einzubinden, musst du seine ID zwischen die oben stehenden Tags setzen. Er wird dann so angezeigt, wie du es bei der Veröffentlichung eingestellt hast. siehe dazu auch Eroberungsbericht
Beispiele
Hyperlink erstellen
Quelltext: [url=https://www.google.de/]Google[/url]
Ausgabe: ![]()
Quelltext: [url=http://de.grepostats.com/world/de1/index]Grepostats Welt Alpha[/url]
Ausgabe: ![]()
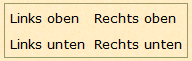
Tabelle einfügen
Quelltext:
[table]
[*]Links oben[|]Rechts oben[/*]
[*]Links unten[|]Rechts unten[/*]
[/table]
Ausgabe: 
Quelltext:
[table]
[**]Spieler[||]Punktzahl[/**]
[*][player]Adler94[/player][|]135.256 Punkte[/*]
[*][player]Alamanesius[/player][|]72.305 Punkte[/*]
[*][player]PowerZiege[/player][|]10.397 Punkte[/*]
[/table]
Ausgabe: 
